Dlaczego wersja mobilna strony jest tak istotna? SEO w e-commerce
- Opublikowano
- 6 min czytania

Kilkanaście lat temu uruchomienie Internetu w telefonie było zwykle przypadkowe i kończyło się jak najszybciej, aby uniknąć naliczenia dość wysokich opłat. Obecnie smartfon bez połączenia z siecią to po prostu ogromna niedogodność dla użytkowników, podobnie zresztą jak wejście na stronę, czy do sklepu online, które nie są dopasowane do urządzeń mobilnych. Dlaczego to takie ważne i w jaki sposób wersja witryny wpływa na efekty pozycjonowania?
Rynek m-commerce w Polsce
W 2015 roku firma Google opublikowała aktualizację algorytmu wyszukiwarki, nadając wtedy priorytet tym stronom, które były dobrze zoptymalizowane pod smartfony i tablety. Trzeba przyznać, że była to dobra ocena przyszłych zachowań użytkowników, co potwierdzają zresztą aktualne statystyki. Przykładowo, wyniki Raportu E-commerce 2022, przeprowadzonego przez IAB Polska, wskazują, że aż 75% respondentów zakupy online robi za pomocą smartfona. Tym samym te podręczne urządzenia zajęły pierwsze miejsce w rankingu, wyprzedzając laptopy (73%) oraz komputery stacjonarne (41%). Ta informacja, a także fakt, że m-commerce i social commerce to już nie tylko trendy, sprawiają, że każdy właściciel sklepu internetowego musi dokładnie przemyśleć swoją strategię SEO. Pozycjonowanie to zdecydowanie nie tylko opisy produktów z odpowiednimi słowami kluczowymi — podstawą działań jest optymalizacja witryny, w tym także wersji, która zostanie wyświetlona internautom na telefonach. Właśnie dlatego kwestia ta była i jest tak istotna. Google stawia bowiem na użytkowników, a oni na własną wygodę podczas korzystania z sieci.
Wymagania Google dotyczące optymalizacji pod kątem urządzeń mobilnych
Myśląc o użytkownikach smartfonów, przede wszystkim należy zadbać o to, by zapewnić im takie samo doświadczenie jak w przypadku desktopu — tak w skrócie można podsumować wytyczne Google.
W kwestii sprawdzonych działań z zakresu optymalizacji warto pamiętać o takich radach jak:
- upewnij się, że Googlebot ma dostęp do treści stron mobilnych i desktopowych oraz może je renderować,
- zadbaj o to, by witrynie mobilnej został opublikowany ten sam content,
- używaj tych samych metatagów,
- używaj tych samych nagłówków (H1-H6),
- sprawdź i zadbaj o to, by uporządkowane dane były takie same (np. adresy URL, menu nawigacyjne).
Co jeszcze warto zrobić, aby zadbać o pozycjonowanie witryny mobilnej? Konieczna jest oczywiście regularna weryfikacja stron mobile oraz desktop w Google Search Console, a także sprawdzanie atrybutów hreflang (to one informują boty o istnieniu różnych wersji). Nie zapomnij również zadbać o szybkość ładowania strony na wszystkich urządzeniach — jest to jeden z czynników Core Web Vitals, mający ogromny wpływ na ocenę strony internetowej. Jak podaje firma z Mountain View badania wykazały, że jeśli witryna spełnia wymogi użytkownicy są o 24% mniej skłonni do porzucenia jej.
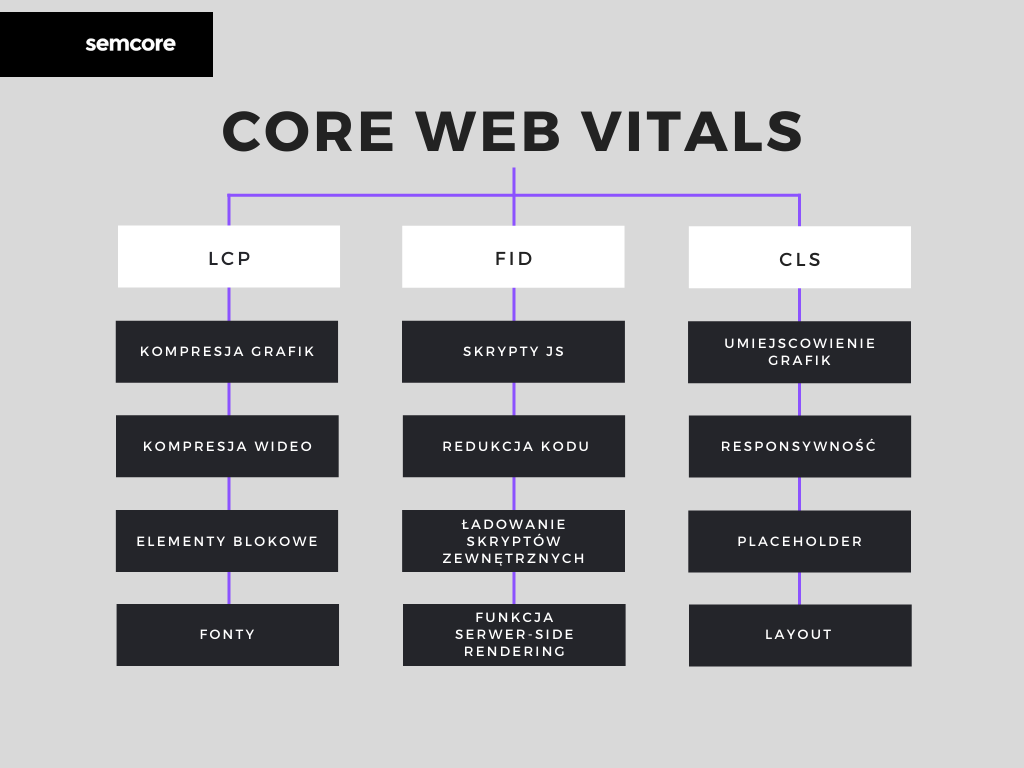
Pozostając w temacie Core Web Vitals (elementów, na podstawie których strona zostaje poddana ocenie pod kątem przyjazności dla użytkownika), podczas renderowania oraz po wczytaniu Googleboty oceniają trzy wskaźniki:
- LCP — Largest Contentful Paint, czyli czas wczytywania największego fragmentu strony.
- FID — First Input Delay — to czas od pierwszej akcji użytkownika w trakcie wczytywania adresu URL do wykonania żądanego działania.
- CLS — Cumulative Layout Shift. Opiera się na ciągłym zbieraniu danych oraz analizie renderowania kolejnych elementów na podstronach domeny.

Po raz kolejny potwierdzają się więc słowa z poprzednich akapitów: optymalizacja wymaga szerokiego spojrzenia na witrynę oraz użytkowników. Nic więc dziwnego, że SEO oraz UX tak dobrze się uzupełniają. A skoro już o user experience mowa, przyjrzyjmy się zagadnieniuRWD, czyli Responsive Web Design.
Strona mobilna a strona responsywna — jakie są różnice?
Responsive Web Design to hasło, które zdecydowanie zyskało na popularności w ostatnich latach. Nie jest to jednak tylko trend — strony responsywne to po prostu nowy standard. Czym więc jest to tajemnicze RWD? Najprościej mówiąc, to projekt witryny, który dopasowuje się do każdej rozdzielczości monitora, bez względu na to, czy jest ona wyświetlana na laptopie, tablecie czy smartfonie. Dla porównania, wersja mobilna strony internetowej to po prostu wersja dedykowana na małe, przenośne urządzenia, powielająca treści z desktopu, postawiona na dodatkowej domenie. W przypadku m-commerce mówi się o tym, że Responsive Web Design to najlepszy sposób na to, by zatrzymać użytkownika na stronie. Tak zaprojektowane witryny preferowane są również przez Googleboty: internauci mają łatwy dostęp do Twojego sklepu na różnych urządzeniach, unikasz także problemu z duplikacją treści. Dodatkowo, wykorzystując RWD, masz pewność, że adresy URL są spójne na wszystkich podstronach, nie jest więc konieczna osobna konfiguracja dla różnych urządzeń. Responsywne strony są też bardziej wydajne, a użytkownicy chętniej je przeglądają, co przekłada się na zaangażowanie, a w efekcie sprzedaż. W teorii wszystko więc brzmi pięknie, z pewnością jednak zastanawiasz się, czy na pewno warto inwestować w tę technikę projektowania. Jakie są zalety i wady obu rozwiązań?
Plusy i minusy wersji mobilnej witryny oraz RWD
O korzyściach w kontekście SEO wiesz już więcej, skupmy się w takim razie na innych aspektach, istotnych z punktu widzenia właściciela marki. Responsywna strona doskonale odpowiada na potrzeby użytkowników, co oczywiście ma ogromny wpływ na pozytywny user experience. Uproszczony w stosunku do wersji desktopowej sklep internetowy oznacza łatwiejsze przejście przez ścieżkę zakupową, a więc i wyeliminowanie irytujących dla klientów błędów czy niedociągnięć. Porównując wersję mobilną oraz responsywną trzeba też powiedzieć, że utrzymanie tej drugiej wymaga mniejszych kosztów, nie jest bowiem konieczne utrzymywanie kilku domen. Trzeba natomiast wspomnieć o tym, że zlecenie projektu RWD i jego wdrożenie będzie jednak droższe.
Skuteczne SEO w m-commerce? Zadbaj o użytkowników smartfonów
Z roku na rok urządzenia mobilne coraz bardziej zastępują nam komputery. Korzystanie z nich jest po prostu łatwe i przyjemne — mamy je przecież zawsze pod ręką, a zakupy online są też często bardziej opłacalne niż te stacjonarne. Jeśli jednak wyniki Twojego sklepu internetowego nie są zadowalające, warto przyjrzeć się właśnie kwestiom UX, RWD oraz mobile-first. Ciężko nie zgodzić się ze słowami ekspertów Google, którzy wprost mówią, że “witryny mobile-friendly zmieniają użytkowników w klientów”. Branża e-commerce jeszcze nigdy nie była tak konkurencyjna, dlatego tak ważne jest, aby wdrożyć strategię SXO. Wystarczy spojrzeć na poniższe dane, aby przekonać się, jak istotne w sprzedaży są urządzenia mobilne.
- 74% użytkowników wskazuje, że po odwiedzeniu mobile-friendly witryny, chętniej wracają na nią w przyszłości.
- 67% użytkowników urządzeń mobilnych twierdzi, że gdy odwiedzają dostosowaną do smartfonów witrynę, są bardziej skłonni do zakupu produktu lub usługi.
- 50% osób respondentów wskazało, że nie kupią produktu na stronie, która ma słabo zaprojektowaną witrynę mobilną.
Pamiętaj więc, że zapewnienie użytkownikom wygodnej, responsywnej strony sklepu jest niezwykle istotne. Niezależnie od branży, optymalizacja witryny pod kątem urządzeń mobilnych jest nieodzowna, aby osiągnąć sukces w sprzedaży online.
Szukając rozwiązania sklepu internetowego warto zwrócić uwagę na to, czy rozwiązanie to zapewnia swobodne działanie na urządzeniach mobilnych. Comarch e-Sklep udostępnia swoim klientom w standardzie responsywne szablony, które dopasowują się do urządzeń mobilnych. Sprawdź możliwości Comarch e-Sklep przez 30 dni za darmo.
Więcej o optymalizacji witryn, aktualnych trendach w SEO, SEM i SXO dowiesz się także na blogu Semcore, gdzie znajdziesz najaktualniejsze informacje oraz porady.




Skomentuj
Brak komentarzy